2021-05-31 15:52 作者 :小程序代运营 围观 : 次
希望大家看到这篇{微信小程序-可移动菜单教程(如何进行小程序的运营)}后能给大家一个非常好的印象,我们专业为客户代运营小程序,推广小程序,代推广微信商城小程序,让你的小程序在微信客户端获得更多的客户资源,当然你也可以发帖推广您的小程序,软文代发可以联系我们,我们有专业的推广团队帮你代发软文推广,让您在百度上获得百度霸屏,获取更多客户资源。代发帖合作流程:获取推广方案——确认关键词——安排编辑出稿——开始优化——2-5天上百度首页!(喜欢自己发帖的客户也一样,这边有专人给你做售后优化刷新)详情收费可咨询我们网站首席seo,替你解决发帖慢、难收录、没排名的三难为题!小程序推广代运营请咨询我们的客服,专业团队做专业事,收费标准最低让你获得最多的客户资源,小程序软文推广我们是认真的,推广小程序发布软文就上品读文网。
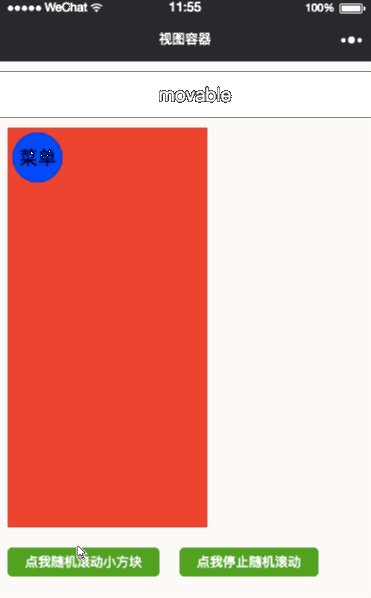
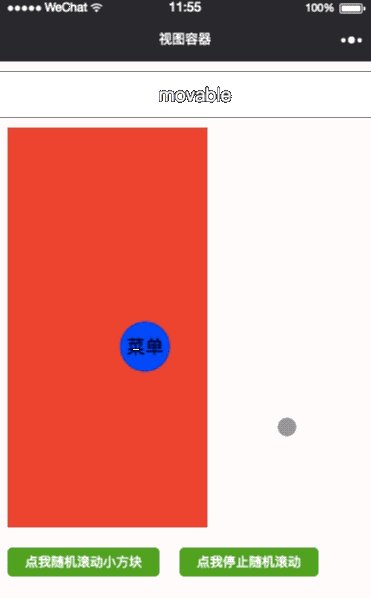
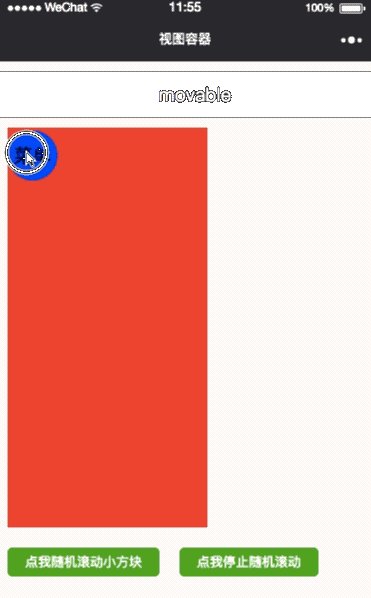
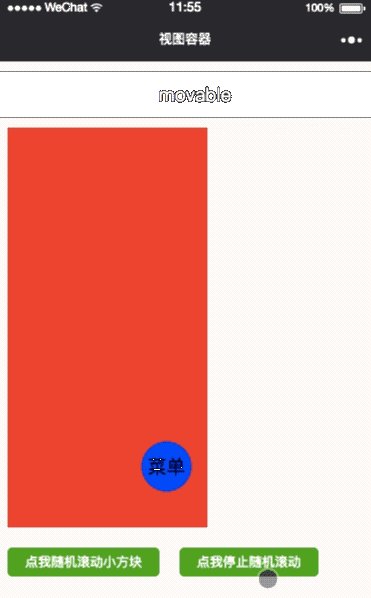
我们可以经常看到手机app里有的菜单栏是悬浮在首页的,用户可以拖动和点击菜单栏进行交互,今天代码君就教大家利用小程序的控件,实现一个可移动的菜单,效果图是这样的,要实现这样的效果,需要引出我们今天的重要人物movable-view

movable-view属性介绍
实现可移动菜单
一、wxml界面的实现
movable 菜单 点我随机滚动小方块点我停止随机滚动
界面布局比较简单,需要注意的几点
1、movable-view 必须设置width和height属性,不设置默认为10px
2、movable-view 默认为绝对定位,top和left属性为0px
3、当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area(x轴方向和y轴方向分开考虑)
4、movable-view必须在组件中,并且必须是直接子节点,否则不能移动
二、xxx.js随机移动实现的逻辑
Page({ data: { x: 0, y: 0, isStop:false,},
moveView:function(e) { var that = this; setTimeout(function () { that.move(that); }, 1000); },
stopMove: function (e) { this.setData({ isStop: true }) },
move: function (that) { var randowX = that.GetRandomNum(1, 200);
var randowY = that.GetRandomNum(1, 400);
that.setData({ x: randowX, y:randowY, }) if(!that.data.isStop) { setTimeout(function () { that.move(that); }, 100); } }, //随机函数 GetRandomNum: function (Min, Max) { var Range = Max - Min; var Rand = Math.random(); return (Min + Math.round(Rand * Range)); },
js里面需要讲解的内容比较多
1、x/y 用来控制菜单栏的位置,isStop停止移动
2、介绍一个js延迟执行事件的方法setTimeout(function () { }, 1000),逗号左边执行事件的方法,右边设置延迟多久执行事件,1000对应的是一秒
3、GetRandomNum 这个方法是我自定义的,用于生成随机数字,计算滚动的距离
4、还有一个需要注意点是,要事件监听更新数据的时候,this对象在程序中随时会改变,此时需要执行 var that = this;把this对象传递给that就可以解决上面遇见的问题
三、wxss样式
.moveArea { height: 400px; width:200px;
background: red; margin: 10px;}.
moveView { height: 100rpx; width: 100rpx; line-height: 100rpx;
background: blue; border-radius: 50%;
text-align: center; margin: 10rpx;}
今天讲解的样式有一下几个
如何把图形从方形变成圆形?
border-radius 这是今天的主角,把他的值设置成50%,就由方形变成圆形了,这个属性是设置圆角的,设置10%,是有一点圆角的方形
设置内容垂直居中方法
这是代码君的一个小窍门,把height和line-height设置成一样,他自动会垂直居中
总结
今天讲解的是可移动的菜单,本身实现是没什么难度的,我又引入了几个知识点,一个是推迟事件函数的使用还有就是几个css样式设置的小窍门,读者回去认真记住使用规则,后面我们陆续会用上,好啦,今天的课程就到这~
谢谢您阅读品读文官网微信小程序-可移动菜单教程(如何进行小程序的运营)这篇文章,这是我们团队为您写的一篇软文推广,属于小程序运营推广的软文,品读文官网提供微信运营,微信代运营,公众号代运营,公众号运营推广,抖音代运营,小红书代运营,微信公众号开发,微商城开发,微信小程序开发定制,就目前而言,小程序成为了传统的线下流量线上化最好的工具,所以选择我们团队为您代运营小程序让你获得更多客户资源的同时也让你赚到盆满钵满的,相信实力相信我们团队,小程序软文代发推广小程序是一个趋势,这无容置疑。所以选择专业团队让专业人给您做专业事,让你推广事半功倍。软文代发就找品读文网!


